Scroll Top to Bottom Animation • Animate on Hover • Quick CSS Animation • With Source Code - YouTube

8 Simple CSS3 Transitions That Will Wow Your Users | Webdesigner Depot Webdesigner Depot » Blog Archive

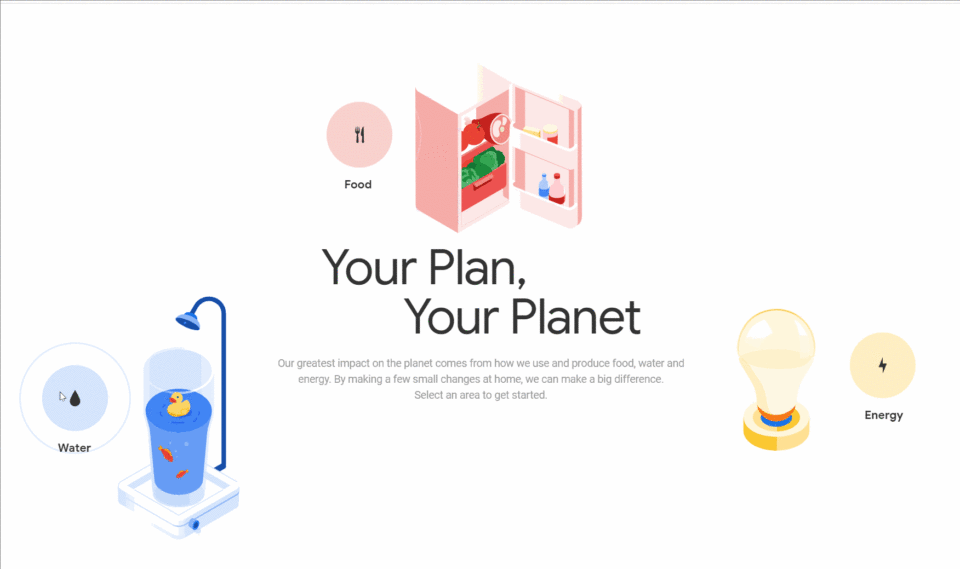
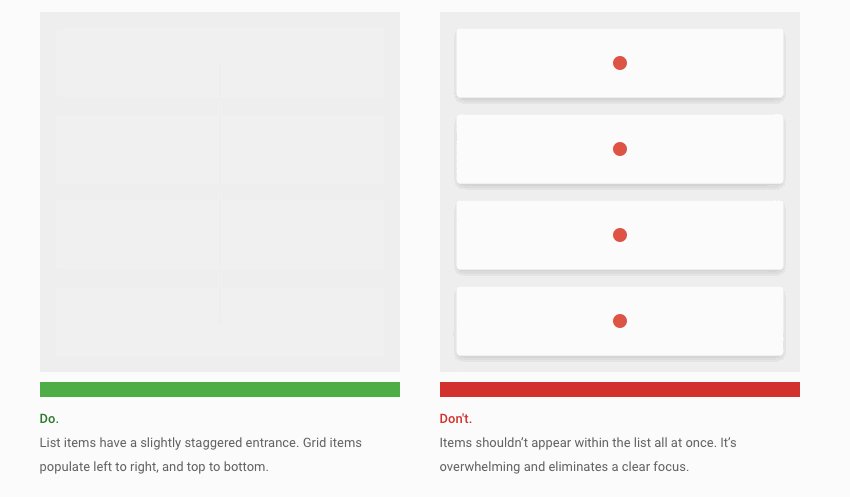
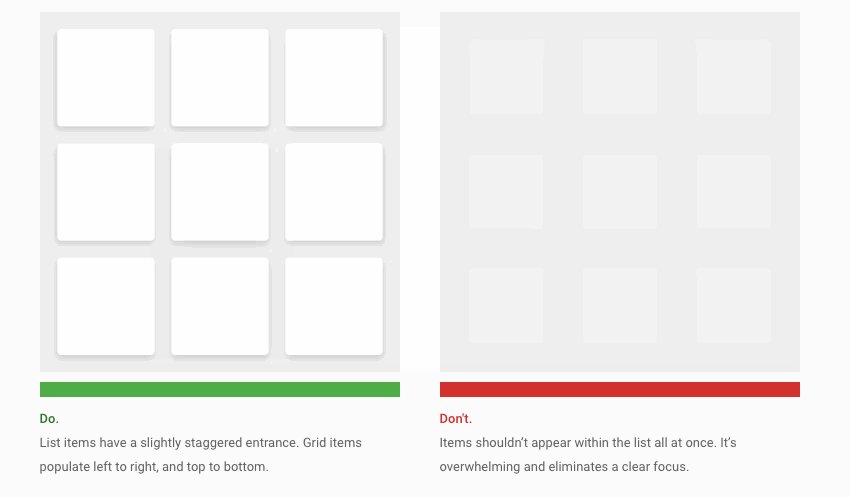
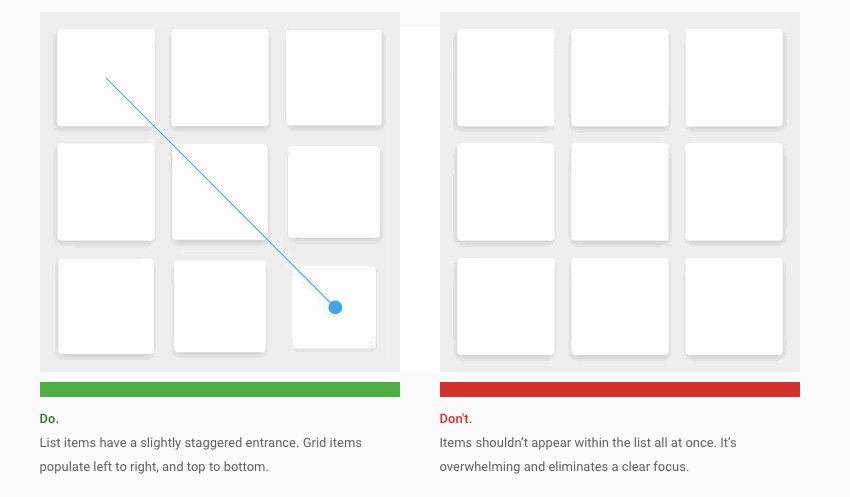
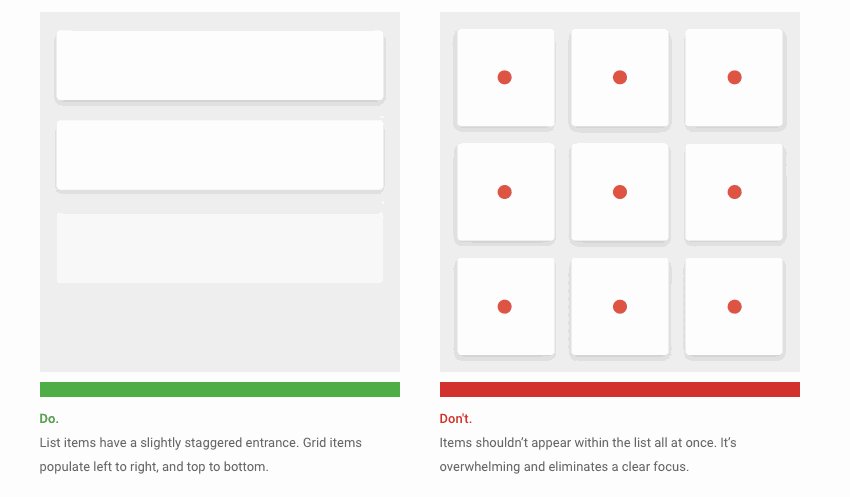
Repeatable, Staggered Animation Three Ways: Sass, GSAP and Web Animations API | CSS-Tricks - CSS-Tricks